みなさんはCodePenというサービスをご存知ですか?
Web制作をしている方のほとんどの方は使ったことがあるサービスなのではないでしょうか?
Web制作をこれから始める方は是非使っていただきたいサービスです。
それでは早速、本題に入っていきたいと思います。

この記事を執筆しているたつのりです。
私自信、CodePenというサービスは受講していたオンラインスクールの講師に教えていただきました。
ブラウザにどんな感じに表示されるかササっと確認したい時に使ったりしています。
目次
そもそもCodePenって何?
まずこれからWeb制作を始める方にとってはそもそもCodePenって何?って思う方がほとんどかと思います。
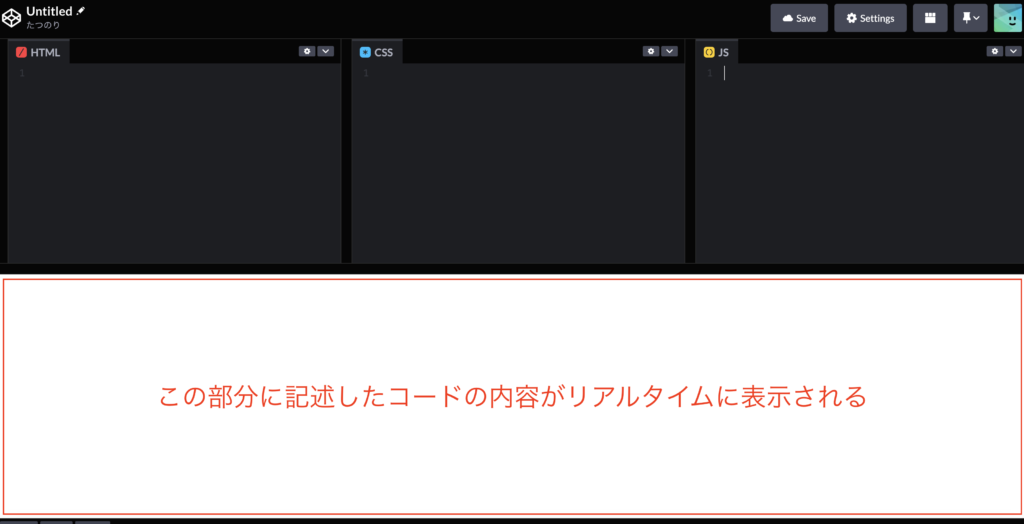
簡潔に説明すると、CodePenとはブラウザ上でHTML、CSS、JavaScriptのコードを記述することでリアルタイムに記述内容が表示される便利なサービスです。
下記の添付画像のようにHTML、CSS、JavaScriptそれぞれのコードが記述できる部分があるので、そちらに記述していくことで赤枠部分に記述内容がリアルタイムに表示されていきます。


私が受講していたオンラインスクール「RaiseTech」の講師も、オンライン授業でよくCodePenを使って受講生にわかりやすく教えていただきました。
CodePenを使うメリットとデメリット
CodePenがとても便利なサービスだということはざっくりとわかっていただけたのではないでしょうか。
便利ではありますが、使ってみるとやはりメリット、デメリットはあります。
私がCodePenを使っていて感じたメリットとデメリットを紹介していきたいと思います。
CodePenを使うメリット
私が感じたメリットは下記の3つです。
- ①CodePenだけで効率よくブラウザの表示を確認できる
- ②HTMLのbody要素内だけのコーディングでブラウザに反映できる
- ③CodePenで記述したコード内容をそのままコードエディターにコピペできる
1つずつ詳しく見ていきましょう。
①CodePenだけで効率よくブラウザの表示を確認できる
VSCodeなどのコードエディターの場合、コードを記述することしかできないため、ブラウザで表示を確認するためには最低でも2画面必要になります。
ディスプレイが1つしかない場合は切り替えが手間ですし、とても効率が悪いです。
ですが、CodePenの場合は、1つの画面で全て完結するのでとても効率よく、そしてストレスなくコーディングができます。
ちょっとしたブラウザの表示を確認するためであればCodePenはとても便利です。
②HTMLのbody要素内だけのコーディングでブラウザに反映できる
コードエディターでコードを記述してブラウザに表示させるためにはHTMLファイルのhead要素内にCSSファイルの読み込みなどのコードを記述する必要があります。
ですが、CodePenの場合は、head要素内のコードを記述しなくてもCSSやJavaScriptの情報をリアルタイムにブラウザに反映してくれます。
これだけでもかなり手間が省けますし、ちょっとしたブラウザの表示を確認するためであればササっとできてとても便利です。
③CodePenで記述したコード内容をそのままコードエディターにコピペできる
CodePenでブラウザの表示を確認して問題なく思った通りに表示できたら、そのコード内容をそのままコピペでコードエディターに貼り付けることができます。
1からコードエディターに記述しなくても良いのでとても便利です。

個人的にhead要素内のコードを記述しなくてもCSSやJavaScriptを読み込んでリアルタイムに表示してくれるのはとてもありがたいと思いました。
これだけでもかなり時間を節約できるので効率UPですね。
CodePenを使うデメリット
私がCodePenを使ってみて感じたデメリットはコードの予測変換機能がないことだけでした。
予測変換機能がないのでCSSのプロパティの綴りをちゃんと覚えておかないと逆に「綴りどうだったかな?」と調べないといけないので時間がかかってしまいます。
この予測変換機能があればCodePenは完璧なサービスだと思いました。

英語が苦手なのでコーディングしているときは予測変換機能に頼りきっていました。
「綴りどうだったかな?」と調べたりすることがよくありますが、CodePenが便利すぎてやっぱり使ってしまいますね。
実はSassでコードが記述できるの知ってた?
いきなりですが、みなさんはCodePenでSassが使えるのはご存知でしたでしょうか?
私自信、CodePenをよく使っていますが、最近TwitterでSassを使ってコードを記述できるというツイートを見て初めてCodePenでSassが使えることを知りました。
実際にSassを使ってみてとても便利だったので今回記事にさせていただきました。
CodePenでSassを使うための設定方法
本記事を見ていただいて初めてCodePenでSassが使えることを知った方に向けてSassを使うための設定方法を紹介していきたいと思います。

添付画像の赤枠の「Start Coding」をクリックします。

すると上記添付画像の画面になります。
右上の「Settings」ボタンを押します。

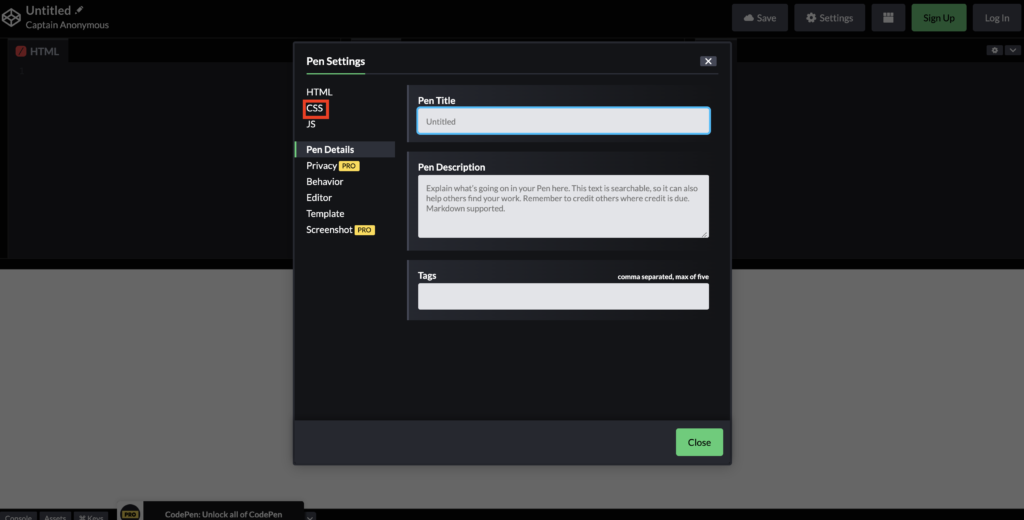
上記添付画像の画面になります。
左上の「CSS」ボタンを押します。

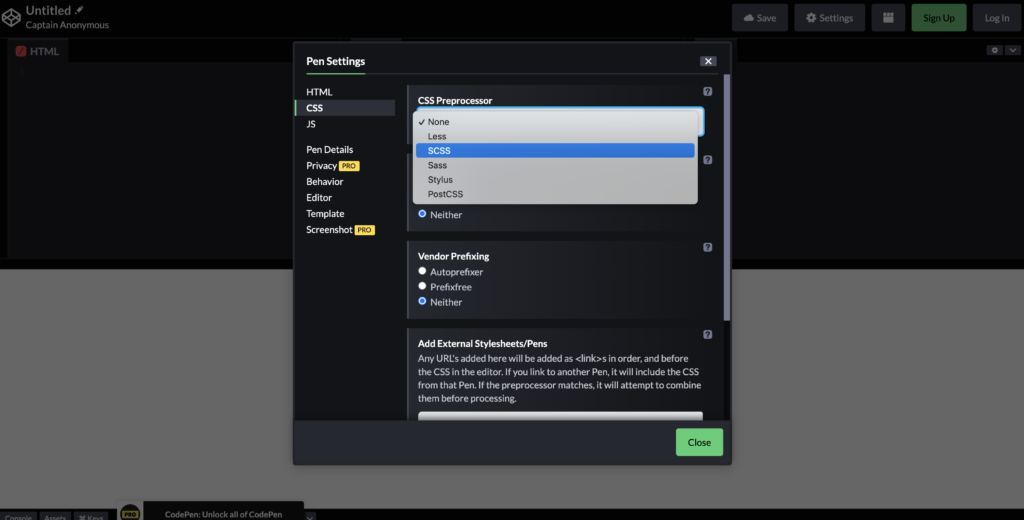
上記添付画像の赤枠の「CSS Preprocessor」から「Sass」または「SCSS」を選択します。

私の場合は普段から「SCSS」でSassをコーディングしているので今回は「SCSS」を選択します。

「SCSS」を選択後に赤枠の「Close」ボタンを押します。

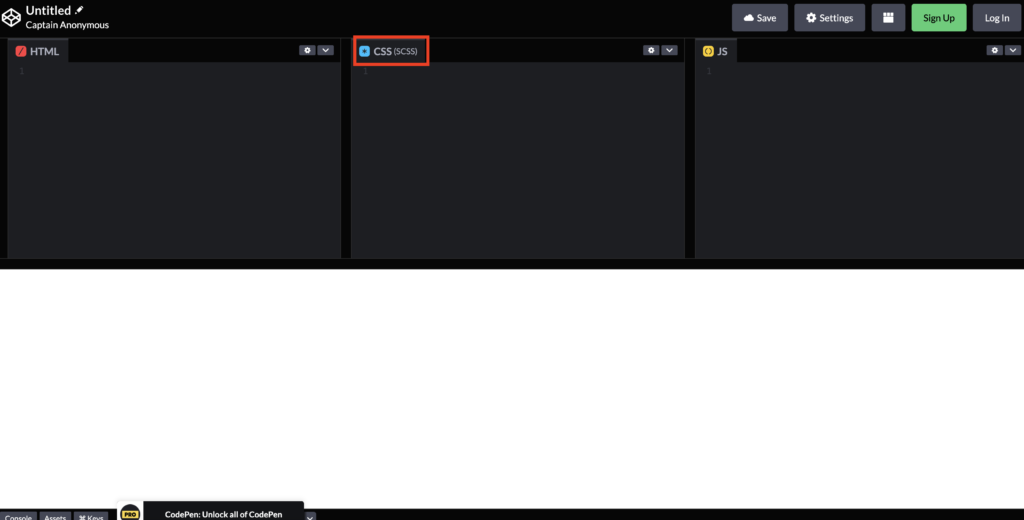
すると上記添付画像の画面になります。
赤枠部分を見てみるとCSSの部分に「CSS(SCSS)」と表示されているのがわかります。
この状態で実際にHTMLとCSSのコーディングをしていきます。
CSSは実際にSCSSでコーディングしてみましょう。

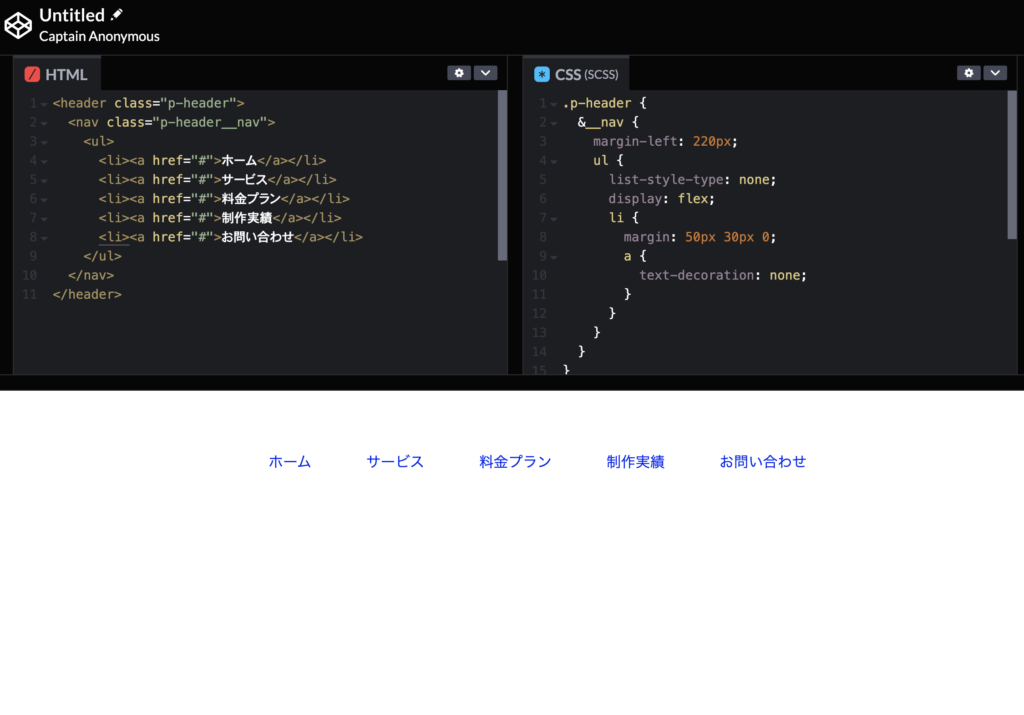
上記画像のように簡単にホームページのヘッダーナビをコーディングしてみました。
CSSでは実際にSCSSでコーディングしてみました。
すると、ちゃんと画面のしたのブラウザにヘッダーナビが反映されていました。
以上がCodePenのSassを使うための設定方法になります。
まとめ
実際にCodePenでSassを使ったコーディングをしてみていかがでしたでしょうか?
Sassを使うための設定方法はとても簡単だったかと思います。
Sassはネスト(入れ子)が使えるのでとても便利ですよね。
今後もCodePenは利用させていただくかと思いますので、新たな便利な情報があれば紹介させていただきたいと思います。
またWeb制作をこれから始めるという方も、いきなりコードエディターでコーディングするのはハードルが高いと思われる方もいらっしゃるかと思いますので、まずはCodePenで学習するのも良いのではないでしょうか?
また、Web制作ができるようになるまでの記事も投稿しているのでこれからWeb制作を始めらる方はこちらの記事も参考にしていただけると幸いです。
それでは今回は以上になります。
最後まで読んでいただきましてありがとうございました。